Что такое EGP?
EGP это экран который используется с помощью E2. Что EPG может делать?
Он может рисовать линии, фигуры и текст. Как мне подключать EGP?
С помощью wirelink к Е2 чипу. Что такое элемент?
Элемент это то что вы рисуете, например квадрат, линию или любой текст.
Каждый элемент имеет индекс (так же как и Голограммы)
Есть серверная команда, которая отвечает за то какое количество EGP вы можете построить.
"sbox_maxwire_egp_elements"
По умолчанию вы можете построить 40 EGP. Что я могу рисовать?
Вот список того что вы можете рисовать
- Квадрат незаполненый
- Квадрат заполненый
- Линию
- Текст
- Окружность
- Специальный круг
Что за на этот специальный круг?
Это?В нормальном кругу вы не можете менять некоторые параметры а в специальном можете. Какой размер экрана EGP?
512 на 512. Хорошо, какие Е2 функции нужно использовать?
Смотрите лист функций. XWL:egpClear -> Очистить экран
XWL:egpDraw() -> если что либо рисуется на экране выдает 1 иначе 0, так же ОБЯЗАТЕЛЬНО добавляйте это в конец кода чтобы EGP рисовал
XWL:egpRemove(idx) -> Удаляет элемент с указанным id
XWL:egpCanDraw() -> Возвращает 1 если EGP может рисовать, в противном случае - 0.
XWL:egpDrawMaterials() Обновляет текстуру экрана.
Box -> Рисование квадрата.
XWL:egpBox(idx,posX,posY,SizeX,SizeY,R,G,B,A)Создаем квадрат
XWL:egpBox(idx,vec2 pos,vec2 size,vec4 color) Создаем квадрат
XWL:egpBox(idx,vec2 pos,vec2 size,vec color,A) Создаем квадрат
XWL:egpAngle(idx,ang) -> Редактируем угл, работает только на квадратах! Boxoutline - > Рисование окантовки квадрата
XWL:egpBoxoutline(idx,posX,posY,SizeX,SizeY,R,G,B, A) Рисуем квадрат
XWL:egpBoxoutline(idx,vec2 pos,vec2 size,vec4 col) Рисуем квадрат
XWL:egpBoxoutline(idx,vec2 pos,vec2 size,vec col,A) Рисуем квадрат Line -> Рисование линии между 2 точками
XWL:egpLine(idx,X1,Y1,X2,Y2,R,G,B,A) Рисуем линию
XWL:egpLine(idx,vec2 pos1,vec2 pos2,vec4 col) Рисуем линию
XWL:egpLine(idx,vec2 pos,vec2 pos2,vec col,A) Рисуем линию Text -> Рисование текста
XWL:egpText(idx,string text,vec2 pos,vec color,A) Создаем текст
XWL:egpText(idx,string text,vec2 pos,vec4 color) Создаем текст
XWL:egpText(idx,string text,pos1X,pos1Y,R,G,B,A) Создаем текст
XWL:egpTextLayout(id,string,vec2 pos,vec2 size, vec4 color) -> Поддерживает /n для переноса текста на другую строку.
XWL:egpSetText(idx,string text) Указываем текст нужному id'у
XWL:egpSetFont(idx,font,size) Задаем шрифт : id,название_шрифта,размер_шрифта
XWL:egpFontAlign(idx,x,y) -> Задаем положение шрифта Triangle -> Рисование треугольника между 3 точками
XWL:egpTriangle(idx,X1,Y1,X2,Y2,X3,Y3,R,G,B,A) Создаем треугольник
XWL:egpTriangle(idx,vec2 Pos1,vec2 pos2,vec2 pos3,vec color,A) Создаем треугольник
XWL:egpTriangle(idx,vec2 Pos1,vec2 pos2,vec2 pos3,vec4 color) Создаем треугольник Circle -> Рисование круга.
XWL:egpCircle(idx,posX,posY,SizeX,SizeY,R,G,B,A) Создаем круг
XWL:egpCircle(idx,vec2 pos,vec2 size,vec4 col) Создаем круг
XWL:egpCircle(idx,vec2 pos,vec2 size,vec col,A) Создаем круг Special Circle functions:
XWL:egpCircleStart(idx,N) -> Задаем угл начала круга (0-7).
XWL:egpCircleEnd(idx,N -> Задаем угл конца круга (0-7).
XWL:egpCirclePoints(idx,vec2) -> Задаем углы начала/конца.
XWL:egpCirclePoints(idx,start,end) -> Задаем углы начала/конца.
XWL:egpCircleSides(idx,N) -> Ну я даже не знаю как это назвать) задаем насколько круш похож на шестигранник XD (3-64). Остальное
XWL:egpMaterial(idx,material) задаем материал фигуре
XWL:egpMaterialFromScreen(N,XWL/E) Задаем текстуру с консол скрина, рт камеры и т.д.
XWL:egpPos(idx,posX,posY) задаем позицию егп
XWL:egpPos1(idx,posX,posY) задаем позицию егп
XWL:egpPos2(idx,posX,posY) задаем позицию егп
XWL:egpSize(idx,posX,posY) Задаем размер егп XWL:egpPos(idx,vec2 pos) задаем позицию егп
XWL:egpPos1(idx,vec2 pos) задаем позицию егп
XWL:egpPos2(idx,vec2 pos) задаем позицию егп
XWL:egpSize(idx,vec2 pos) Задаем размер егп Доступные шрифты для текста
coolvetica
arial
lucida console
trebuchet
courier new
times new roman Че то я прочел и не понял не фига, че за idx, че такое vec2 и PosX не догоняю я че то...?
Ок, обьясняю сокращения
idx - уникальный идентификационный номер, вводится обычной цифрой, внимание! у разных элементов пишите разные idx иначе будет отображаться только последний элемент с этим id'ом
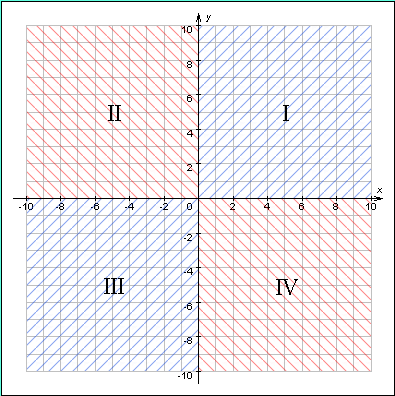
posX - позиция по Х, для танкистов ниже прикрепляю координатную плоскость) Помните размер ЕЕ в EGP 512х512 Тоесть минимальное значение Х и У 0, а максимальное 512!
posY - позиция по У!
material - путь к текстуре которую вы хотите "натянуть" на фигуру
R,G,B,A - система цвета R- красный, G- зеленый, B- синий, A- прозрачность. Интенсивность цвета задаеться цифрами от 0 до 255, например если мы хотим ярко красный то нам нужно написать так: 255,0,0,255.
N - цифра, номер.
vec2 вектор, вектором 2 задается позиция вот так : vec2(X,Y)
vec4 - вектор, вектором 4 задается цвет, вот так : vec4(R,G,B,A)

вот посмотрите на первый периуд (туда где I) Вот представьте что это наш егп! Так же х и у только они у нас не по 10 делений а по 512 вот и все :-)
Обсуждение на форуме.Запрещено полное или частичное копирование материалов без согласия автора (Максим Фомин (date4o aka MAX )).
|